← Back to Blog
How to integrate Pulsetic webhooks into Pocket Alert?
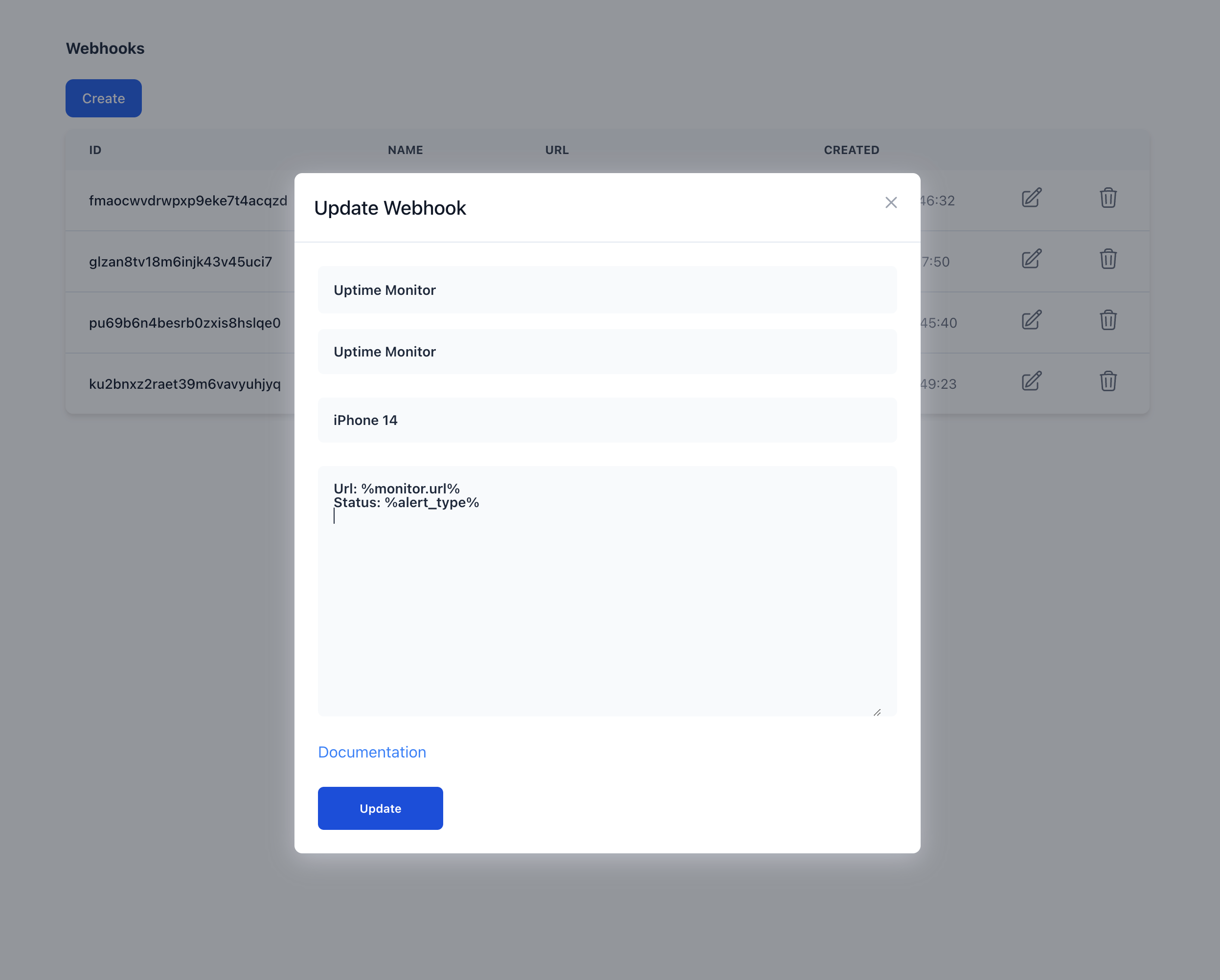
Create a new webhook

- Go to the Webhooks page
- Click on the "Create" button
- Fill in the form with the following information:
- Name: The name of the webhook
- Application: The application to link the webhook to
- Device: The device to link the webhook to
- Message: The message to send when the webhook is triggered
- Click on the "Create" button
- Copy the URL of the webhook
In the message we specify * to get all the JSON and determine what parameters we need.
Add the webhook to Pulsetic

- Go to the section with your monitors
- Click on “...” and select “Alerts” from the menu
- Click on the "Webhooks" tab
- Paste the link copied from Pocket Alert
- Click the “Save” button to apply the changes
- Click on “Send Online Request” or “Send Offline Request” to check if it works
Final setup
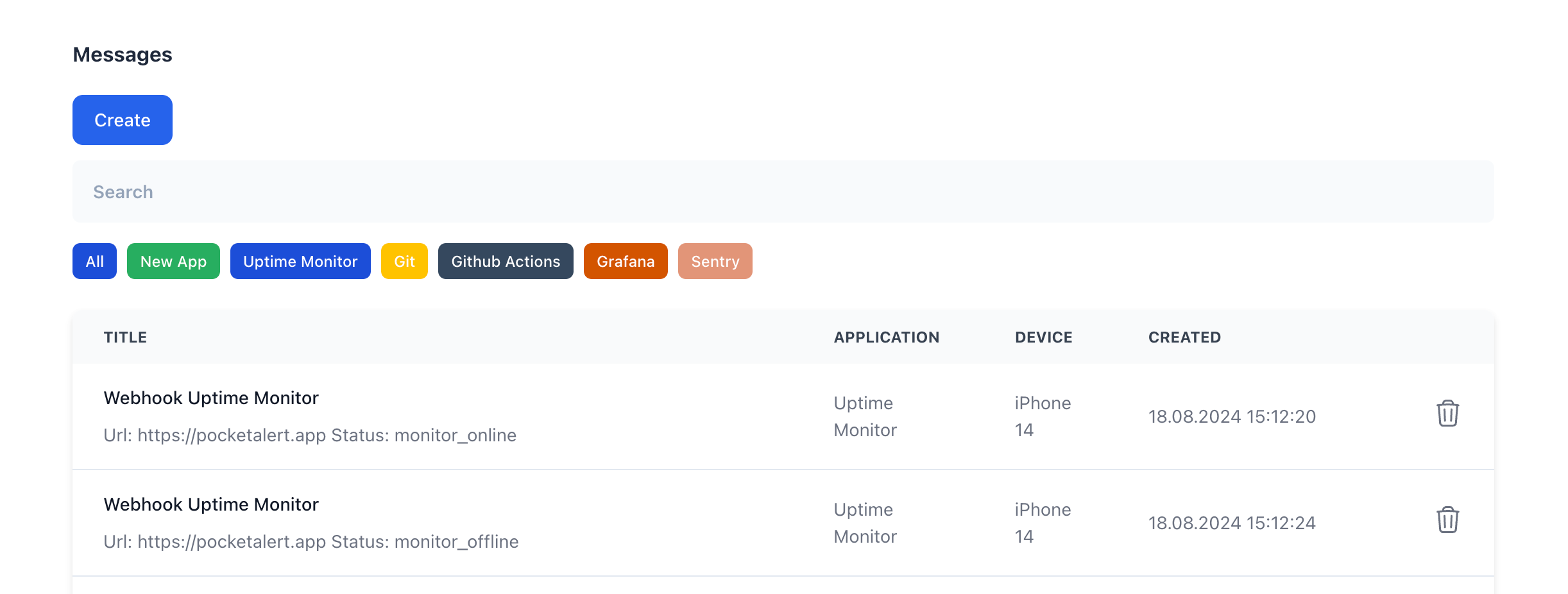
After setting up the webhook in Pulsetic, you should see the message in the Pocket Alert app.
For example, you can use the following code:

Url: %monitor.url%
Status: %alert_type%
More information about the variables can be found in the Webhook Settings.
Example of the message in the Pocket Alert app


Conclusion
In this guide, we have seen how to integrate Pulsetic webhooks into the pocket alert app. We have seen how to create a new webhook, add the webhook to Pulsetic, and how to use the message in the Pocket Alert app. We have also seen an example of the message in the pocket alert app. We hope this guide has been helpful to you. If you have any questions, feel free to ask us. We are here to help you. Thank you for reading this guide.
18.06.2024