How to integrate GitHub webhooks into Pocket Alert?
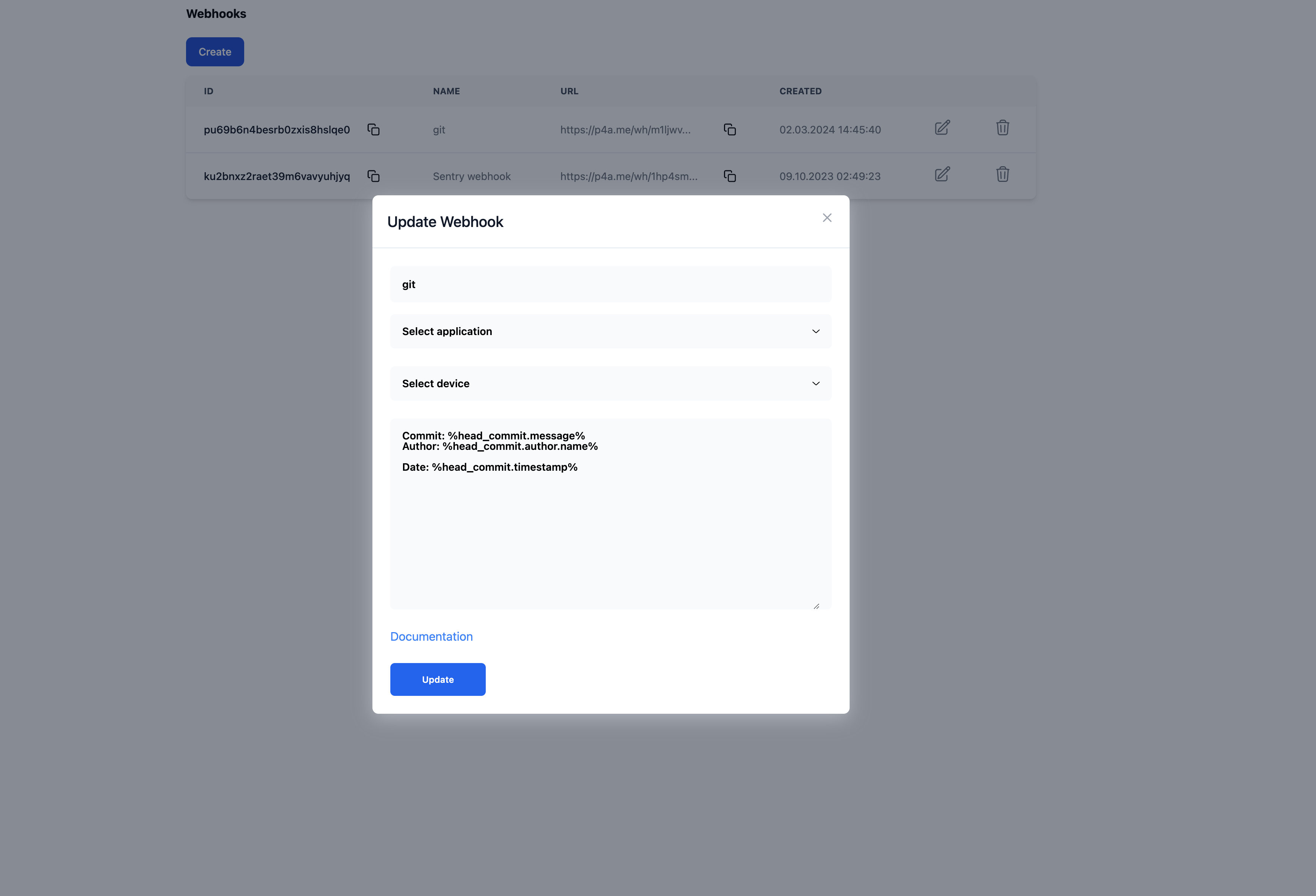
Create a new webhook

- Go to the Webhooks page
- Click on the "Create" button
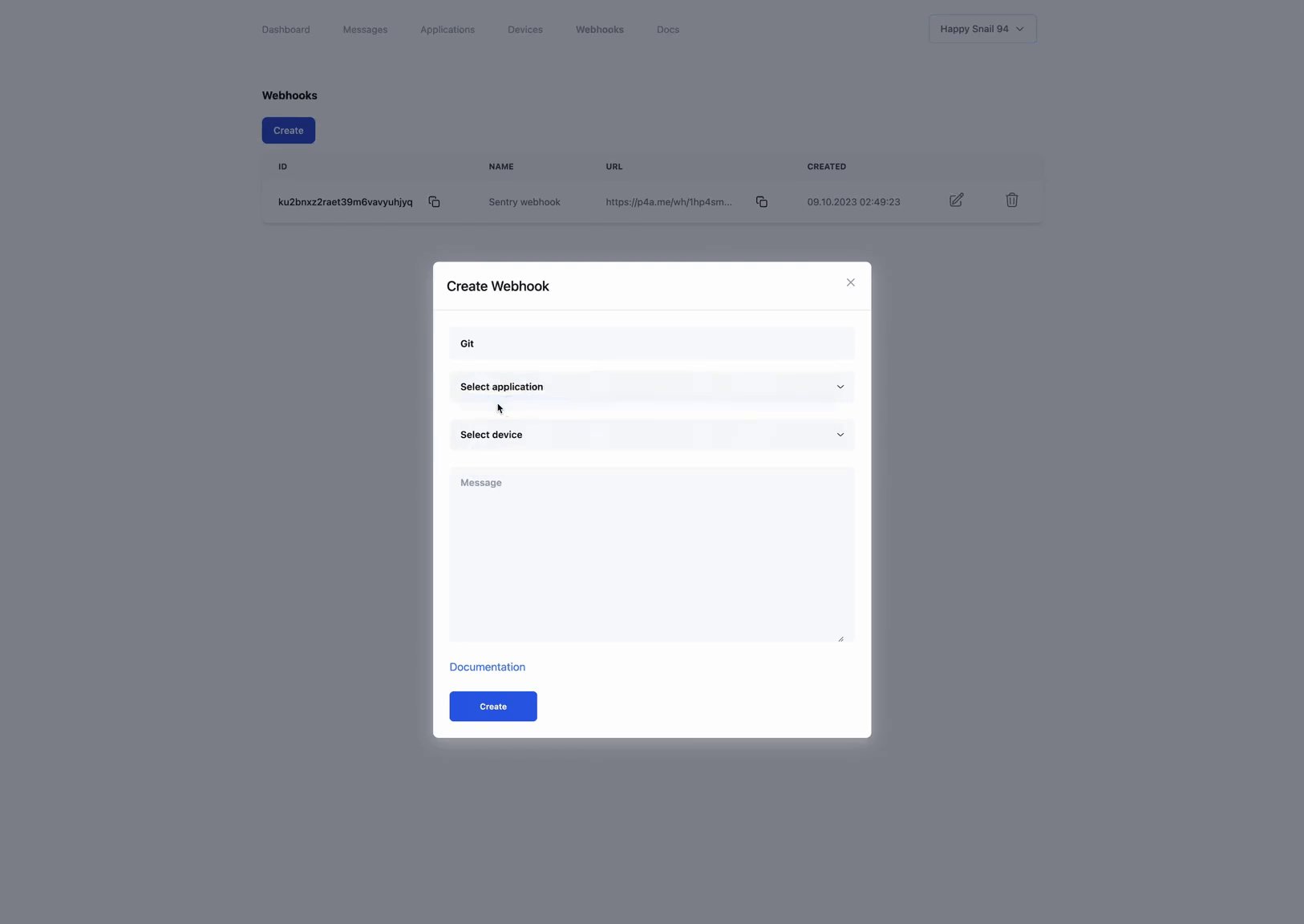
- Fill in the form with the following information:
- Name: The name of the webhook
- Application: The application to link the webhook to
- Device: The device to link the webhook to
- Message: The message to send when the webhook is triggered
- Click on the "Create" button
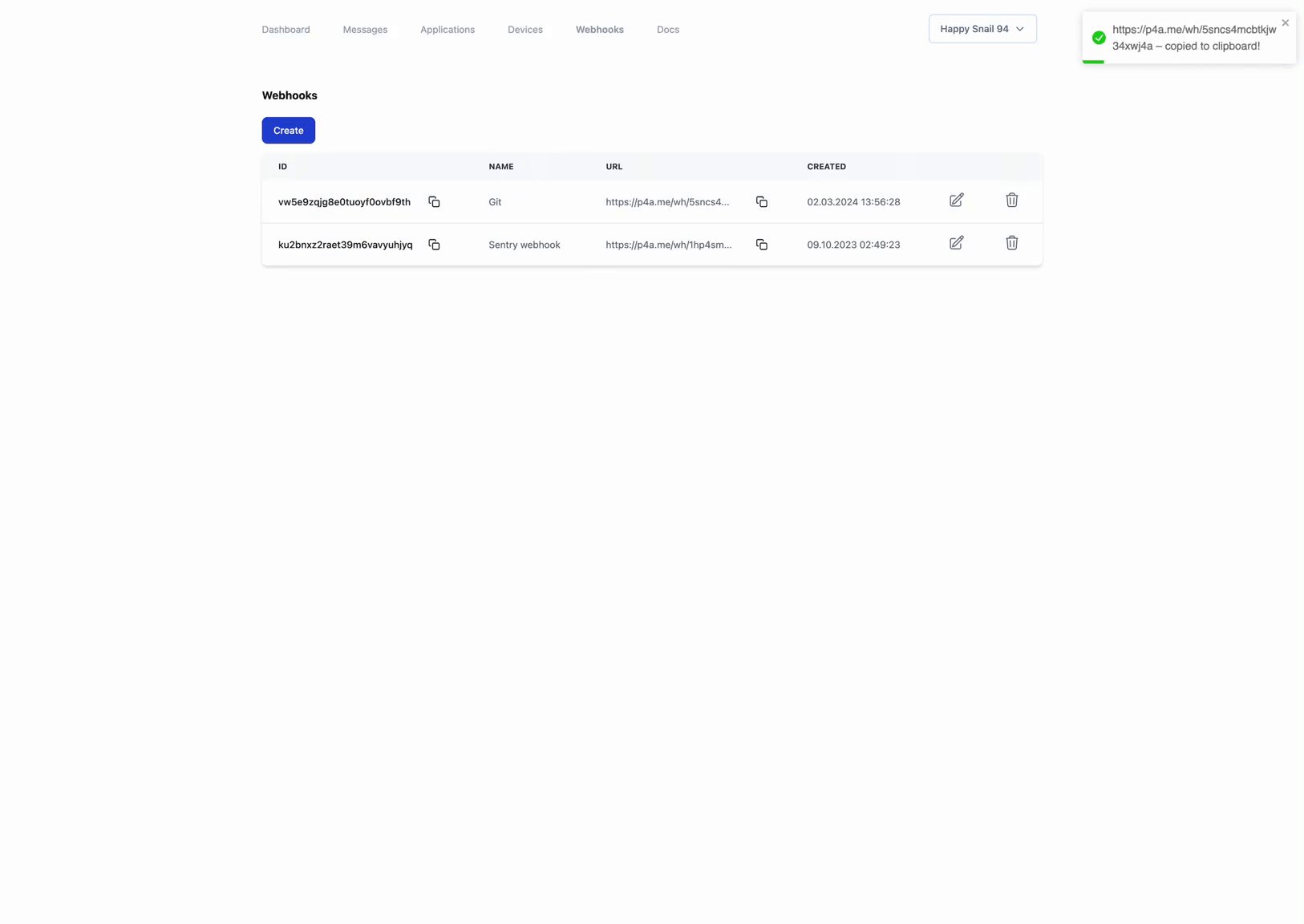
- Copy the URL of the webhook
In the message we specify * to get all the JSON and determine what parameters we need.
Add the webhook to GitHub

- Go to the repository settings
- Click on the "Webhooks" tab
- Click on the "Add webhook" button
- Fill in the form with the following information:
- Payload URL: paste the URL of the webhook
- Content type: application/json
- Secret: The secret of the webhook
- Which events would you like to trigger this webhook?: Select the events you want to trigger the webhook
- Click on the "Add webhook" button
- Test the webhook by pushing a commit to the repository
Final setup
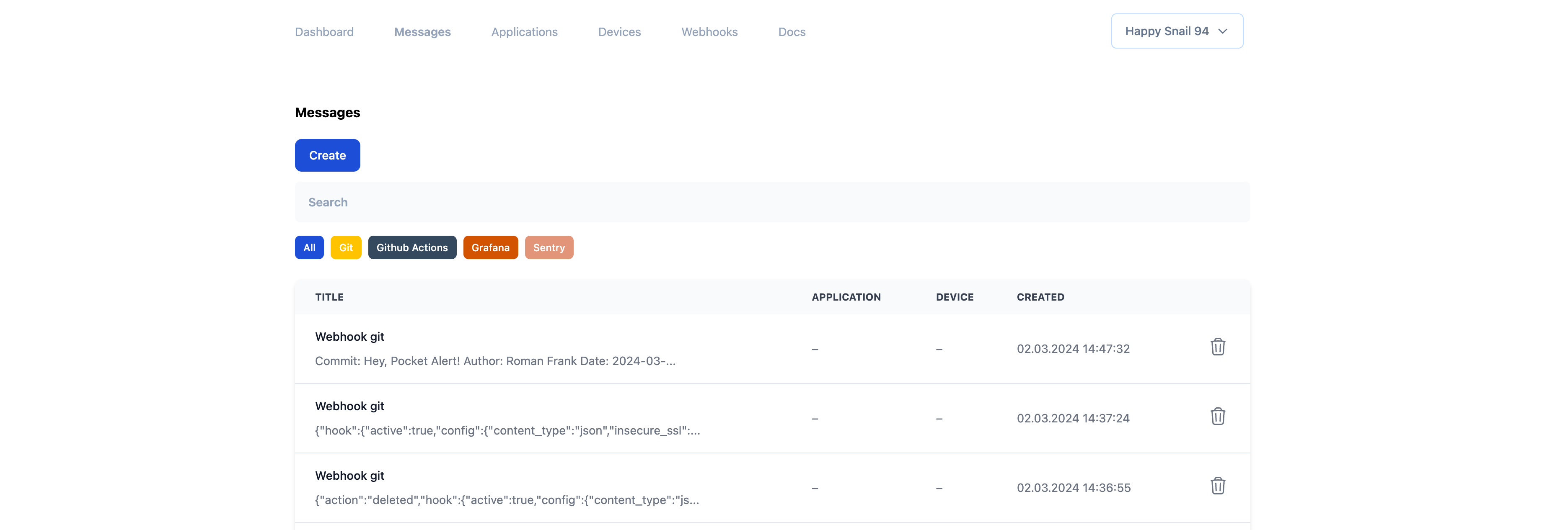
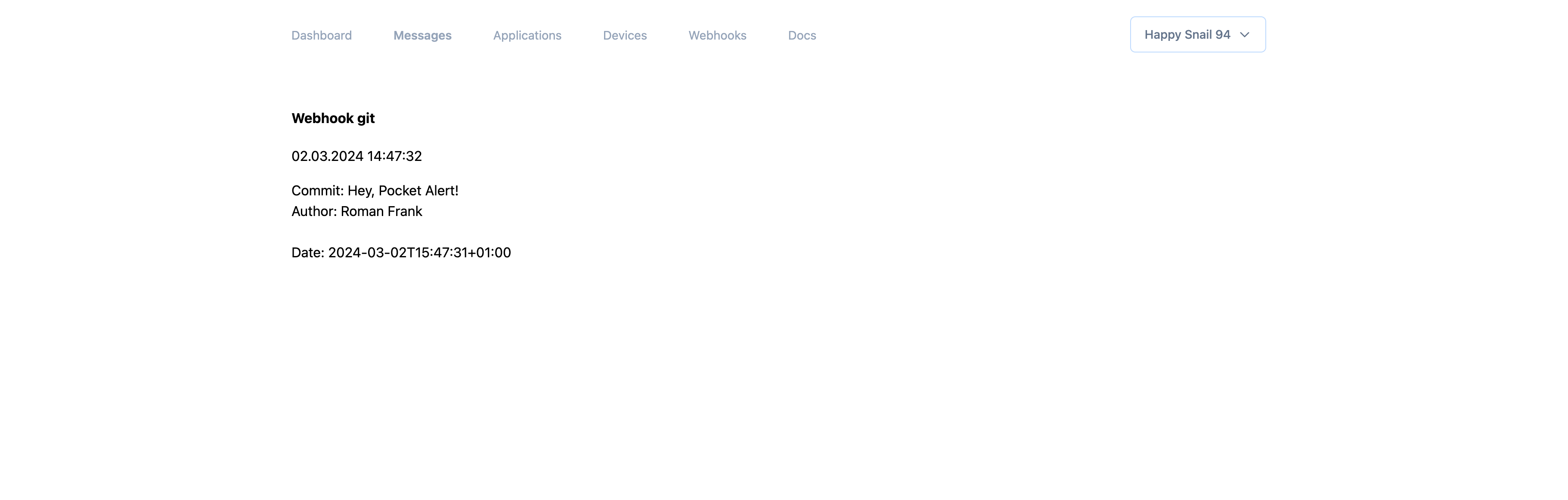
After setting up the webhook in Github, and pushing the commit to the repository, you should see the message in the pocket alert app.
You can define the variables you need to generate the notification.
For example, if you want to get the commit message, you can use the following code:

Author: %head_commit.author.name%
Date: %head_commit.timestamp%
More information about the variables can be found in the Webhook Settings.
Example of the message in the Pocket Alert app


Conclusion
In this guide, we have seen how to integrate GitHub webhooks into the pocket alert app. We have seen how to create a new webhook, add the webhook to GitHub, and how to use the message in the pocket alert app. We have also seen an example of the message in the pocket alert app. We hope this guide has been helpful to you. If you have any questions, feel free to ask us. We are here to help you. Thank you for reading this guide.